How to Use Angular Material Pagination in Mat Table?
Getting Started
You can follow the previous tutorial to see how to use Angular material table for listing data fetched from an API.
Pagination
Start by importing the MatPaginatorModule in the app.module.ts file.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http'
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatTableModule } from '@angular/material/table';
import { MatPaginatorModule } from '@angular/material/paginator';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
HttpClientModule,
MatTableModule,
MatPaginatorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Add the material pagination component to your app.component.html file.
<mat-paginator #paginator [pageSize]="2" [pageSizeOptions]="[2, 5, 10, 25, 100]">
</mat-paginator>
Here is the modified app.component.html file.
<div class="container">
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8">
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef="username">
<th mat-header-cell *matHeaderCellDef> UserName </th>
<td mat-cell *matCellDef="let element"> {{element.username}} </td>
</ng-container>
<ng-container matColumnDef="email">
<th mat-header-cell *matHeaderCellDef> Email </th>
<td mat-cell *matCellDef="let element"> {{element.email}} </td>
</ng-container>
<ng-container matColumnDef="website">
<th mat-header-cell *matHeaderCellDef> Website </th>
<td mat-cell *matCellDef="let element"> {{element.website}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="columnsToDisplay"></tr>
<tr mat-row *matRowDef="let row; columns: columnsToDisplay;"></tr>
</table>
<mat-paginator #paginator [pageSize]="2" [pageSizeOptions]="[2, 5, 10, 25, 100]">
</mat-paginator>
</div>
Access the pagination element using the ViewChild decorator.
@ViewChild('paginator') paginator!: MatPaginator;
Now set the dataSource as MatTableDataSource and set the paginator to the dataSource.
ngOnInit() {
this.service.getUsers().subscribe((response: any) => {
this.dataSource = new MatTableDataSource(response);
this.dataSource.paginator = this.paginator;
})
}
Here is the complete app.component.ts file.
import { Component, OnInit, ViewChild } from '@angular/core';
import { MatPaginator } from '@angular/material/paginator';
import { MatTable, MatTableDataSource } from '@angular/material/table';
import { DataService } from './data.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
dataSource: any = [];
@ViewChild('paginator') paginator!: MatPaginator;
columnsToDisplay = ['name', 'username', 'email', 'website'];
constructor(private service: DataService) {}
ngOnInit() {
this.service.getUsers().subscribe((response: any) => {
this.dataSource = new MatTableDataSource(response);
this.dataSource.paginator = this.paginator;
})
}
}
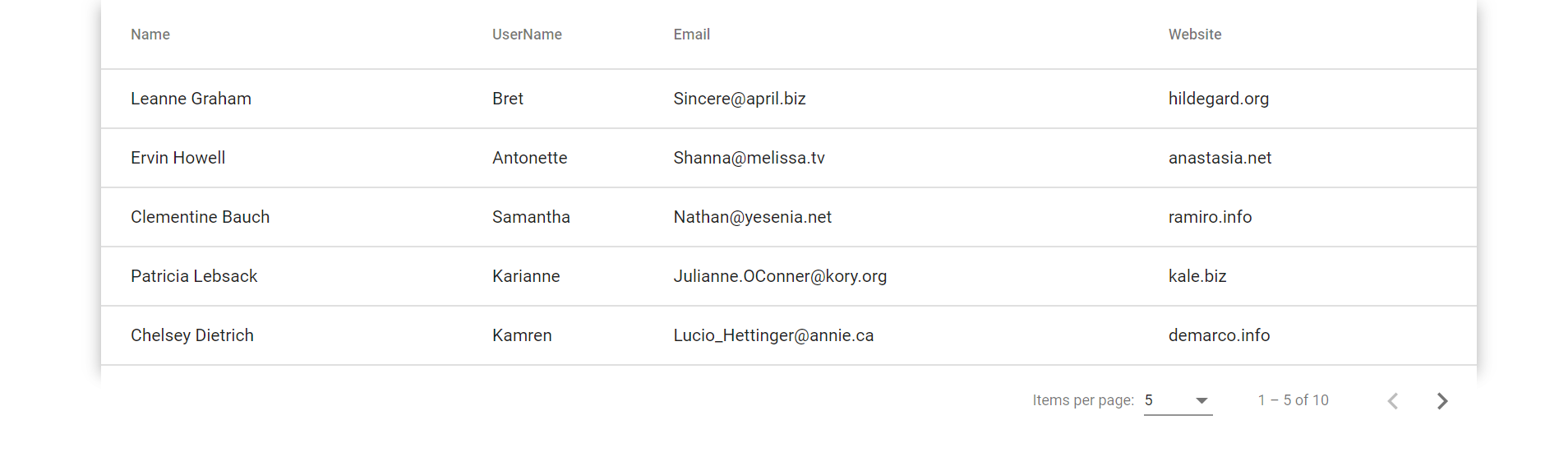
Save the above changes and refresh the app. You will be able to see the Mat table data with the pagination.

Source code from this tutorial is available on GitHub.