It’s only recently that I stumbled upon Google Apps Script and became an instant fan. I’m a regular user of Google products like Google Mail, Google Docs, Google Maps etc. I had thought a number of times, how useful it would be if I could automate some task in Google Mail or Google Maps. Google Apps Script does exactly the same. It is a JavaScript scripting language, using which we can automate tasks across Google products. It helps in building feature rich APIs which can be extended across web applications. In this post, we’ll have a look at Google Apps Script Tutorial for Creating Feedback Form and put our first step towards being a Google Apps Script developer :)
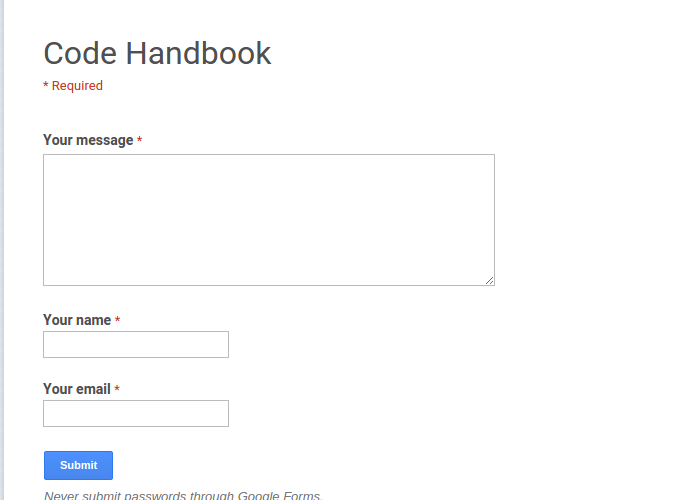
In this Google Apps Script tutorial , we’ll try to keep it very simple. We’ll see how to create a Feedback form using Google Apps Script. We’ll be making use of Google Forms and Google Apps Script HTML Service. Here is how the feedback form would look like :
[caption id=“attachment_376” align=“aligncenter” width=“700”] Google Apps Script Tutorial for Creating Feedback Form[/caption]
Google Apps Script Tutorial for Creating Feedback Form[/caption]
Getting Started With Google Apps Script
In order to get started, off course you’ll need a Google account. Go to https://script.google.com and you should be able to see the script editor where we’ll be writing down our first script to create a feedback form. Once you are inside the code editor you should be able to see a empty function called myFunction.
function myFunction() {
}
Let’s write some code to send an email inside the myFunction. Add the following code to the above function.
function myFunction() {
GmailApp.sendEmail('jay3dec@gmail.com', 'Test Email', 'Hello, we are testing email.')
}
Save your project from the file menu and click run to execute the app script. The project would ask for authorization to run the script. Click OK and your should be able to execute the script.
In the above code, we had used the GmailApp service to send email. Similarly we’ll make use of FormApps service to create a feedback form.
Creating Form Using FormApp Service
Using the FormApp service, let’s create a simple form app as shown in the below code:
var form = FormApp.create('CodeHandbook.org feedback form');
Once the form has been created, we’ll need to add a comment box, an input box for name and another input box for email address.
form.addParagraphTextItem()
.setTitle('Your message')
form.addTextItem()
.setTitle('Your name')
form.addTextItem()
.setTitle('Your email')
The above code adds a text area for comments and two input boxes for name and email address. In order to make the above three fields as mandatory add the following code to each of the items:
form.addParagraphTextItem()
.setTitle('Your message')
.setRequired(true)
form.addTextItem()
.setTitle('Your name')
.setRequired(true)
form.addTextItem()
.setTitle('Your email')
.setRequired(true)
Now let’s add the code to mail the link for the created form to our email address:
var url = form.getPublishedUrl();
GmailApp.sendEmail('jay3dec@gmail.com', 'Feedback', url);
Replace the above email address with your email address. Run the above code and you should get a link to the created Google forms in your mail box. Click on the link to see the form.
Adding Form Submit Trigger To Google Forms
We’ll make use of triggers to send email when someone submits the Google Forms App. Add the following line of code to create a new trigger which would execute on form submit.
ScriptApp.newTrigger('formSubmitReply').forForm(form).onFormSubmit().create();
Define the formSubmitReply method which would parse the required details submitted by the user and email it.
function formSubmitReply(e){
var comment = e.response.getItemResponses()[0].getResponse();
var name = e.response.getItemResponses()[1].getResponse();
var email = e.response.getItemResponses()[2].getResponse();
GmailApp.sendEmail('jay3dec@gmail.com', 'Feedback', 'Message from ' + name + '(' + email + ')' + ' : ' + comment );
}
Add a confirmation box to the form which would be displayed once the user has submitted the form.
form.setTitle('Code Handbook')
.setConfirmationMessage('Thanks for the feedback :)')
Save the changes and try running the code. The link in the mail should take you to the feedback form and on submitting the form you should get the feedback response in the your mail box.
Each time we run our script it creates a trigger. So, we need to add a checking to delete the existing triggers before creating new one. Add the following function called DeleteTrigger to delete existing trigger.
function DeleteTrigger() {
var allTriggers = ScriptApp.getProjectTriggers();
for (var i = 0; i < allTriggers.length; i++) {
if(allTriggers[i].getHandlerFunction()=='formSubmitReply'){
ScriptApp.deleteTrigger(allTriggers[i]);
}
}
}
In the above code we have made use of the ScriptApp service to get all trigger in the project. If the handler function of any of the trigger matches with formSubmitReply, delete the trigger. Call the above DeleteTrigger function inside the myFunction function before creating new triggers.
Publishing the Google App Script as Web App
Here is what we have create until now:
function myFunction() {
var form = FormApp.create('CodeHandbook.org feedback form');
form.setTitle('Code Handbook')
.setConfirmationMessage('Thanks for the feedback :)')
form.addParagraphTextItem()
.setTitle('Your message')
.setRequired(true)
form.addTextItem()
.setTitle('Your name')
.setRequired(true)
form.addTextItem()
.setTitle('Your email')
.setRequired(true)
DeleteTrigger();
ScriptApp.newTrigger('formSubmitReply').forForm(form).onFormSubmit().create();
var url = form.getPublishedUrl();
GmailApp.sendEmail('jay3dec@gmail.com', 'Feedback', url);
}
function formSubmitReply(e) {
var comment = e.response.getItemResponses()[0].getResponse();
var name = e.response.getItemResponses()[1].getResponse();
var email = e.response.getItemResponses()[2].getResponse();
GmailApp.sendEmail('jay3dec@gmail.com', 'Feedback', 'Message from ' + name + '(' + email + ')' + ' : ' + comment);
}
function DeleteTrigger() {
var allTriggers = ScriptApp.getProjectTriggers();
for (var i = 0; i < allTriggers.length; i++) {
if (allTriggers[i].getHandlerFunction() == 'formSubmitReply') {
ScriptApp.deleteTrigger(allTriggers[i]);
}
}
}
In order to publish this script as web app, we need to define a doGet function. So, rename the myFunction function to doGet function. doGet function also expects an HTML return type, so we’ll make use of the HTML Service to return an HTML page which would redirect to our feedback form app. So, remove the code which mailed the created form link and add the following code to return HTML
return HtmlService.createHtmlOutput(
"" +
"document.getElementById('foo').submit();");
Next go to the publish menu and click Deploy as Web App. Once deployed successfully you should get a web app URL Set the access level to anonymous so that every one can access the feedback form. Here is my Code Handbook Google App Script feedback form.
And we are done with the Google Apps Script Tutorial for Creating Feedback Form.
Wrapping It Up
Today we saw Google Apps Script Tutorial for Creating Feedback Form using Google Forms and Google Apps Script HTML service. In the coming tutorials, we’ll try to explore more about Google Apps Script and create something new. Any suggestion, corrections or article request are most welcome.
Feel free to drop a comment in the comment section below.