Before we see how to create a hybrid mobile app for adding two numbers, we need to know what a hybrid mobile app really means. But first we need to know a little bit about native mobile apps and html5 apps to get a clear picture about hybrid mobile app.
Native mobile apps means the app which are developed using the language and development environment specific to the particular mobile operating system. For example, apps developed using the Android SDK and Java language are android mobile apps and apps developed using Objective C and Xcode are iOS mobile apps. HTML5 mobile apps are developed using HTML5, CSS and JavaScript and supports multiple mobile platforms using the single code base. But HTML5 mobile apps have certain limitations like no access to the native device functionality like camera etc.
Hybrid mobile app tries to bridge the gap between native mobile apps and HTML5 apps by embedding the HTML5 mobile app inside a native wrapper which provides access to the native phone functionality like the camera, GPS etc. In this tutorial, we’ll see how to create a Hybrid Mobile app for adding two numbers using HTML, CSS and JavaScript. We’ll be using Cordova to create and run our hybrid mobile app.
Also read : How to create your first android mobile app for adding two numbers
Getting Started
We’ll start by installing the cordova command line tool (CLI). To install the cordova CLI, type the following:
npm install -g cordova
Once the cordova CLI has installed successfully, we can start creating the project template using the following CLI command:
cordova create HybridMobileApp
We’ll be testing and running our mobile app in the web browser, so navigate to the project folder and add the platform as web browser.
cd HybridMobileApp
cordova platform add browser
Once the platform has been added, try to run the default app using the following command :
cordova run
You should be able to see the app running at http://localhost:8000/index.html.
[caption id=“attachment_413” align=“alignnone” width=“800”] How to Create Hybrid Mobile App For Adding Two Numbers[/caption]
How to Create Hybrid Mobile App For Adding Two Numbers[/caption]
Creating the Mobile App UI
We’ll be making use of jQuery mobile for creating the user interface for the mobile app. jQuery mobile is a user interface system to make responsive designs. From the official documentation,
jQuery Mobile is a HTML5-based user interface system designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices.
If you have a look at the default project structure, we have a www folder which contains all the HTML, CSS and JavaScript code. This is the folder which we’ll focus and modify to create our mobile app. Inside the www folder there is a index.html page. Remove all the existing code from the index.html page and add the following code:
My Page
Hybrid Addition App
Page Footer
In the above code, we have added a reference to the jQuery mobile CSS and JavaScript. The template is split into three sections. The header section, the content section and the footer section. Next add two text boxes and a button inside the content section:
My Page
Hybrid Addition App
Num 1:
Num 2:
Add Result :
Code Handbook
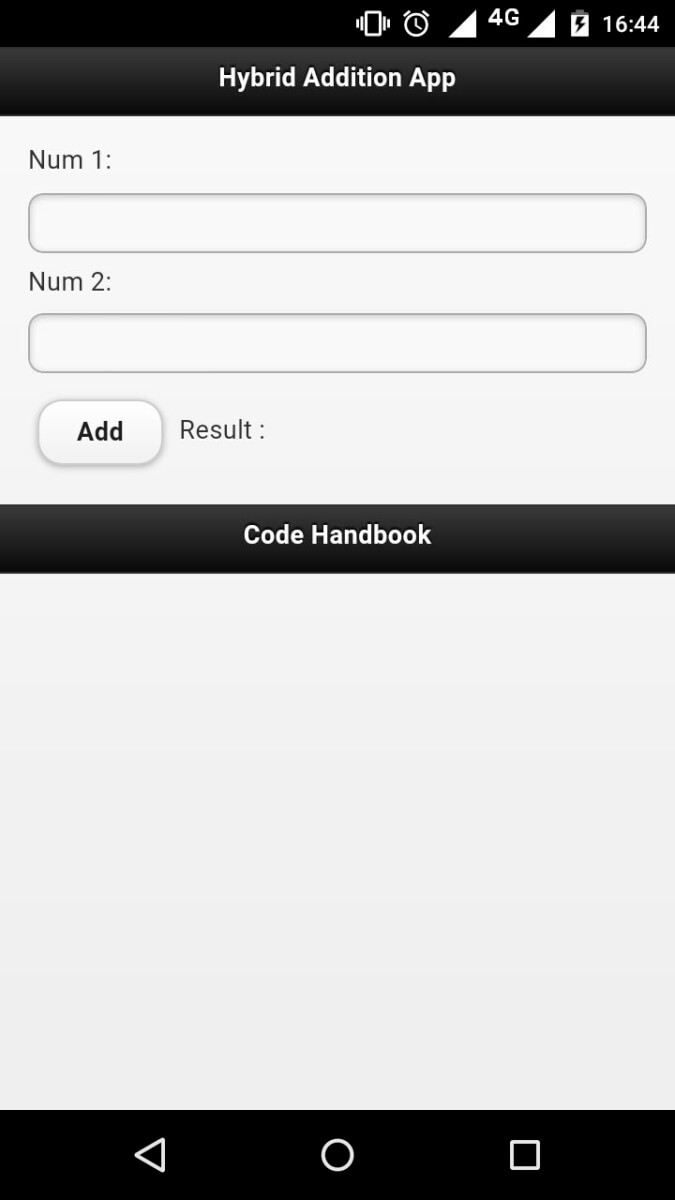
Save the changes and restart the cordova app using cordova run. You should be able to view the hybrid mobile UI as shown:
[caption id=“attachment_417” align=“aligncenter” width=“675”] How to Create Hybrid Mobile App For Adding Two Numbers[/caption]
How to Create Hybrid Mobile App For Adding Two Numbers[/caption]
Now since we have the user interface ready, let’s add the functionality to add the entered numbers on button click. On the Add button click add a onClick event.
Add
Next, let’s define the onClick JavaScript function in the index.html page.
function Add() {
var v1 = document.getElementById('txtNum1').value;
var v2 = document.getElementById('txtNum2').value;
if (v1 == "" || v2 == "") {
alert('Both Values Required');
} else {
document.getElementById('lblResult').innerText = (Number(v1) + Number(v2));
}
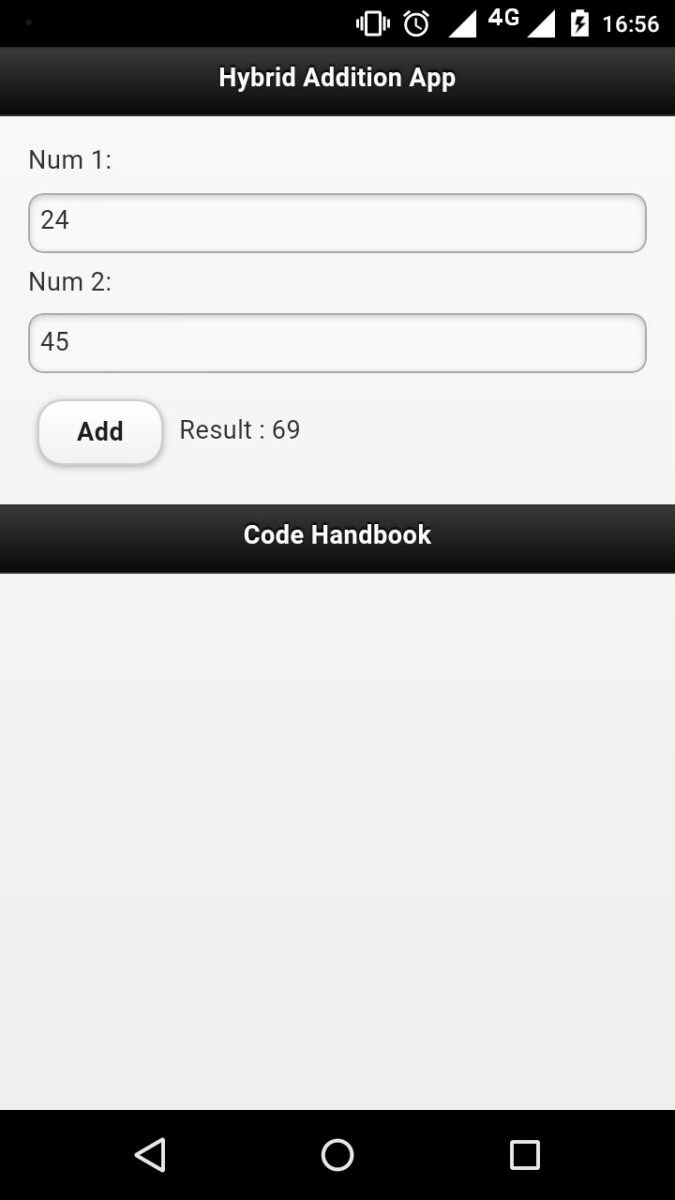
Save the above changes and run the cordova app. Enter the numbers in the two input text boxes and press Add button. You should be able to view the result in the app screen.
[caption id=“attachment_419” align=“aligncenter” width=“675”] How to Create Hybrid Mobile App For Adding Two Numbers[/caption]
How to Create Hybrid Mobile App For Adding Two Numbers[/caption]
Testing Hybrid App by Deploying to Android
You can even test the hybrid mobile app on an android device. All you need to do is add android as platform using cordova.
cordova platform add android
Once the platform has been added successfully, all you need to do is build the hybrid mobile app using the following command:
cordova build
Once the build process is complete the .apk file would be generated using which you can test the mobile app on a android device.
Wrapping It Up
In this beginner’s tutorial, we saw how to create hybrid mobile app for adding two numbers. We used jQuery mobile to design the user interface for our hybrid mobile app. It was just a beginners app and there is much more which can done. I would recommend trying to add other features like displaying the result in a modal pop or adding other features like mutiplication, subtraction etc. as a part of the learning process.
For a in depth info on jQuery mobile or Cordova please refer the official documentation. Drop in a comment in case of any doubts, queries or tutorial request.