In this tutorial, you’ll learn how to loop over nested object keys using ngFor in Angular. I’ll provide an example from one of projects where I used ngFor in Angular to loop over nested object keys and values.
Before diving into the issue I will explain a bit about what are ngFor in Angular and how you can use them. So, let’s get started.
Getting Started With Angular App
Let’s start by creating an Angular web app using the Angular CLI tool.
// creating new angular project
ng new angular-ng-for
The above command will create a new Angular project. Navigate to the project directory and start the application.
// start the application
npm start
You will have the application running at http://localhost:4200.
Understanding ngFor In Angular
Simply put, ngFor in Angular is used for iterating over the data object and creating the view dynamically. Let’s try to understand ngFor in Angular using an example. Let’s define some dummy data inside the app.component.ts file’s constructor.
this.dataList = [
{
'FirstName' : 'Roy',
'LastName' : 'Agasthyan'
},
{
'FirstName' : 'Sam',
'LastName' : 'Johnson'
},
{
'FirstName' : 'Anjali',
'LastName' : 'Sharma'
},
{
'FirstName' : 'Julia',
'LastName' : 'Sherwood'
}
];
Now let’s see how to use ngFor in app.component.html to iterate over the data and create a table dynamically.
First Name
Last Name
{{item.FirstName}}
{{item.LastName}}
ngFor iterate over each object in the dataList array and creates a tr for for each object.
Add some css style to the app.component.css and you will have the data displayed perfectly in a tabular format.
table {
width: 100%;
border-collapse: collapse;
}
th {
height: 50px;
}
table, th, td {
border: 1px solid black;
}
[caption id=“attachment_1218” align=“aligncenter” width=“1374”] ngFor In Angular[/caption]
ngFor In Angular[/caption]
That was quite simple !!
The Problem
Let’s say you can’t hard code the table header name. You need to pick the header from the JSON keys. And the JSON data is also nested. Here is how the JSON data looks:
this.dataList = [
{
'Employee' : {
'Name' : {
'First' : 'Roy',
'Last' : 'Agasthyan'
},
'Address' : {
'HouseNo' : 100,
'State' : 'Kerala',
'Country' : 'India'
}
}
},
{
'Employee' : {
'Name' : {
'First' : 'Sam',
'Last' : 'Thomson'
},
'Address' : {
'HouseNo' : 120,
'State' : 'Delhi',
'Country' : 'India'
}
}
}
];
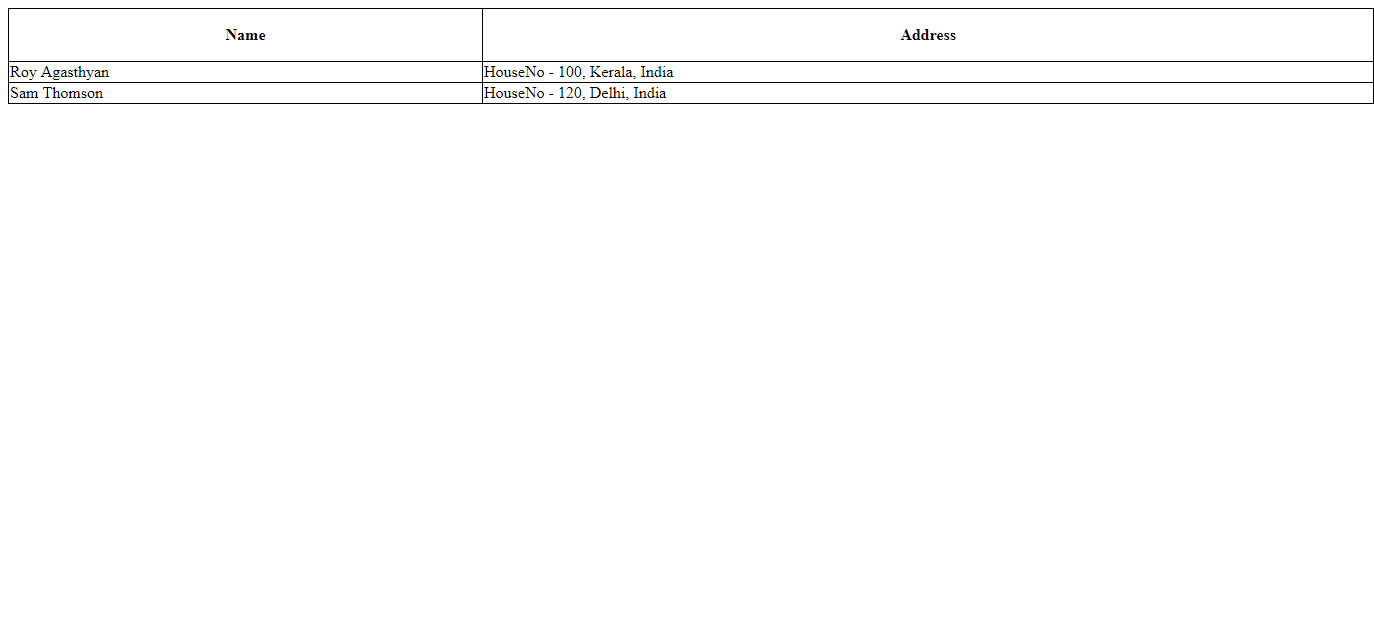
From the above JSON you need to use the table header from the JSON itself instead of hard coding. Here is the expected result.
[caption id=“attachment_1220” align=“aligncenter” width=“1374”] ngFor In Angular[/caption]
ngFor In Angular[/caption]
Solution :
In order to get keys of the object create a method in the app.component.ts file. Here is how it looks:
getKeys(obj){
return Object.keys(obj)
}
You’ll be using the ng-container to dynamically iterate over the header. Here is how the app.component.html file looks:
{{getKeys(item.Employee)[0]}}
{{getKeys(item.Employee)[1]}}
{{item.Employee.Name.First}} {{item.Employee.Name.Last}}
{{getKeys(item.Employee.Address)[0]}} - {{item.Employee.Address.HouseNo}}, {{item.Employee.Address.State}}, {{item.Employee.Address.Country}}
To get the key values of the JSON object you have called getKeys method defined inside the app.component.ts file.
Wrapping It Up
To summarize, in this tutorial you have learnt
- how to use ngFor in Angular
- looping Nested Object Keys With ngFor In Angular
Do let us know your thoughts in the comments below.
Source code from this tutorial is available on GitHub.