How to Test Angular Application With Cypress?
In this tutorial, we’ll see how to test Angular application using Cypress, a JavaScript End to End Testing Framework. It’s browser based testing framework which actually mimics the way a user tests an application. So, let’s get started.
Getting Started
For testing we’ll be needing an Angular application. For the sake of this tutorial, I’ll clone one Angular app from our previous tutorial on Angular Material Tabs.
git clone https://github.com/jay3dec/angular-mat-tab/
cd angular-mat-tab
git checkout feature-refresh-child
npm install
npm start
Now you should have the application up and running. This a two tab Angular application. In one tab you can add a new entry and in the second tab you can see the newly added entry listed.
Setting Up Cypress
Start by installing Cypress inside the project using Node Package Manager.
npm install cypress
From your project root directory, you can type in the following command to open Cypress Dashboard.
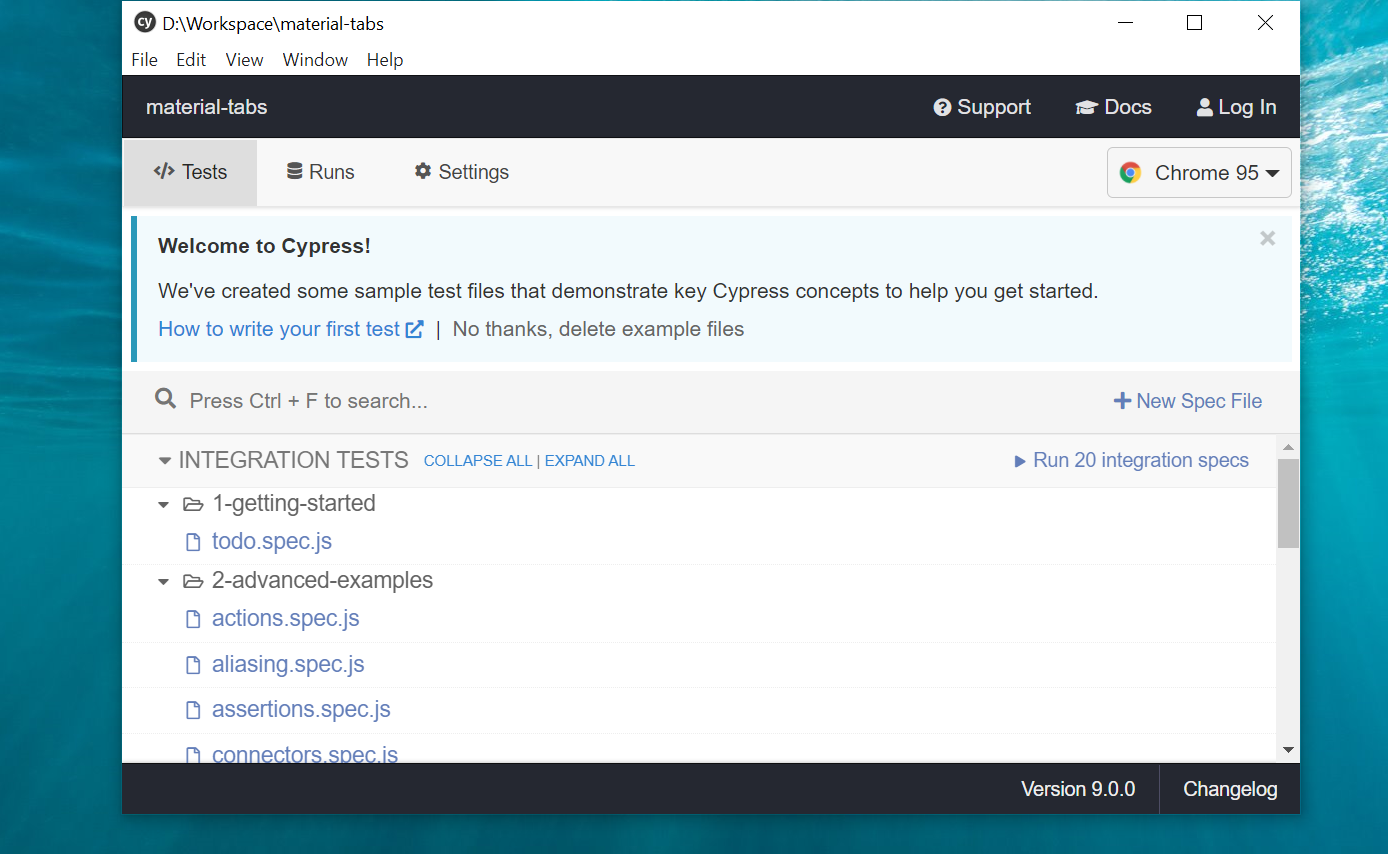
npx cypress open

It creates a folder called cypress inside the project root directory. It has some boilerplate sample test cases to begin with in the cypress/integration/ directory.
First Test Case
Let’s start by creating a folder called angular inside the cypress/integration/ folder. I’ll create a file called tab.spec.js inside the angular folder. Add the following code to it.
///<reference types="cypress" />
describe('angular tab app', () => {
beforeEach(() => {
cy.visit('http://localhost:4200/')
})
})
///<reference types="cypress" /> line provides VS code intellisense auto completion.
Describe helps in putting a title to the testing.
In the beforeEach callback we’ll instructed cypress to visit http://localhost:4200/ which is where the Angular application is running.
Now let’s write our first test case. Using Cypress, we’ll be accessing the form fields and putting in some values and then click on the save button. Then you’ll verify if the alert message is showing up or not.
Using Cypress get() you can access the elements using a selector. In our case the selector will be data attribute formcontrolname.
it('should add item with alert', () => {
cy.get('[formcontrolname="fName"]')
.type("John")
cy.get('[formcontrolname="lName"]')
.type("Paul")
cy.get('[formcontrolname="age"]')
.type(24)
cy.get('[formcontrolname="country"]')
.type("India")
})
Using type method you can input values for the input elements. So, as seen in the above code, we have accessed the form fields and assigned values to them. Now you need to access the button and click it.
it('should add item with alert', () => {
cy.get('[formcontrolname="fName"]')
.type("John")
cy.get('[formcontrolname="lName"]')
.type("Paul")
cy.get('[formcontrolname="age"]')
.type(24)
cy.get('[formcontrolname="country"]')
.type("India")
cy.get('button').click();
})
Now once you have pressed the button you need to verify if the alert is showing up or not. So, you can add a stub for window alert and verify if it’s been called or not.
it('should add item with alert', () => {
const stub = cy.stub()
cy.on('window:alert', stub);
cy.get('[formcontrolname="fName"]')
.type("John")
cy.get('[formcontrolname="lName"]')
.type("Paul")
cy.get('[formcontrolname="age"]')
.type(24)
cy.get('[formcontrolname="country"]')
.type("India")
cy.get('button').click()
.then(()=>{
expect(stub).to.be.calledWith("Data added successfully")
})
})
Save the above changes and go to the Cypress Dashboard and click on the tab.spec.js file to run the test case.
Next let’s write a bit more complex test case, where in you add an entry from first tab and then verify the entry in second tab.
First you need to go to the second tab get a count of the table entries. Once you have that, we’ll add a new entry and verify if it gets added to the table entries.
it('should add new item', () => {
cy.contains('div', 'All Employees').click(); // navigate to the listing tab
cy.get("table>tbody").find("tr").then((row) => {
let prev = row.length; // gets count of table rows
cy.contains('div', 'New Employee').click(); // navigate to New tab
cy.get('[formcontrolname="fName"]')
.type("John")
cy.get('[formcontrolname="lName"]')
.type("Paul")
cy.get('[formcontrolname="age"]')
.type(24)
cy.get('[formcontrolname="country"]')
.type("India")
cy.get('button').click();
cy.contains('div', 'All Employees').click(); // navigate to listing tab
cy.get("table>tbody").find("tr").then((r) => {
cy.get(r).should('have.length', prev + 1); // compare the previous and current row count
})
})
})
Wrapping It Up
In this tutorial, you learnt how to test Angular application using Cypress testing framework. We tried our first test case and saw how to access form fields and enter values and click the button.
Source code from this tutorial can be found on GitHub.
We’ll be publishing more Cypress tutorial in future. Till then Happy Testing !!